Mobile Prototyping with Balsamiq
In our App Development Management course, students learn how to create app wireframes with Balsamic.
Website: http://balsamiq.com
From the download section of the website download the software.
Launch Software
Once download is complete, double click on executable file to launch Balsamiq.
Balsamiq will be launched
Create Screens
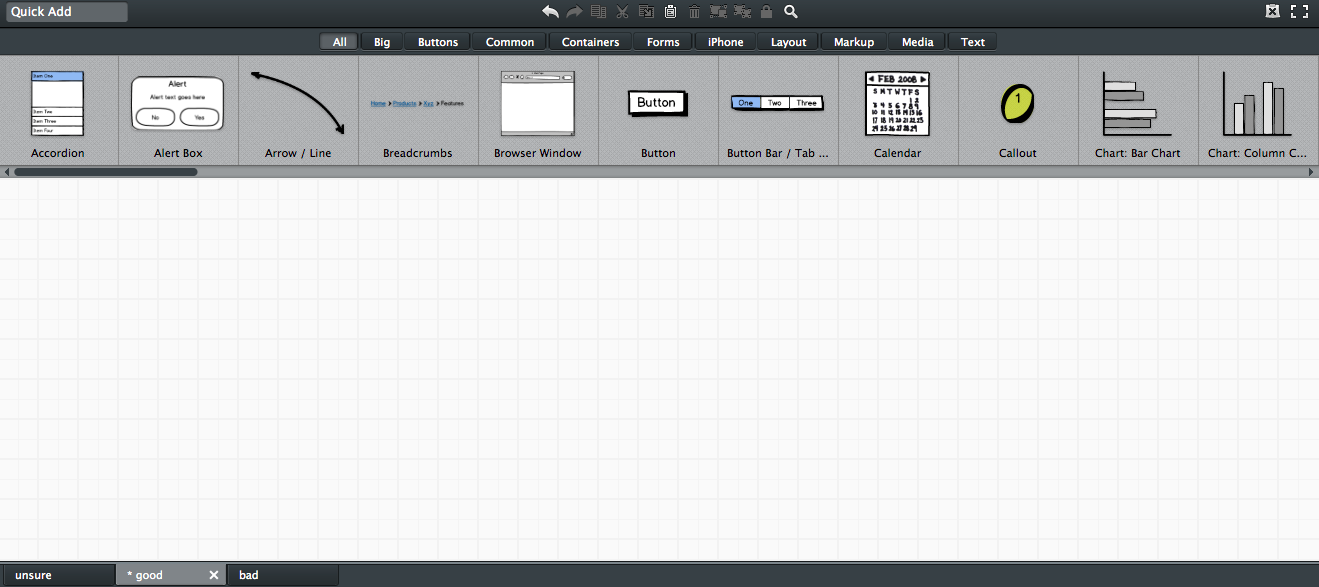
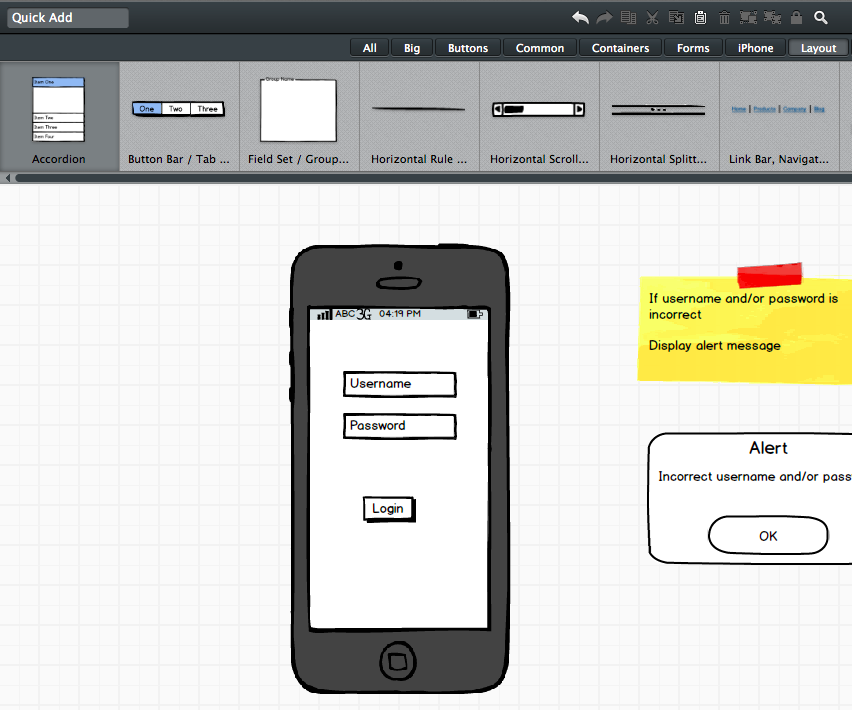
If you know the name of the object you want to add, search for it in the “Quick Add” section on the top left corner.
Alternatively, there is a tab with the following sections on top where objects can be found:
- All
- Big
- Buttons
- Common
- Containers
- Forms
- iPhone
- Layout
- Markup
- Media
- Text
Click on the appropriate tab and drag and drop the required objects to the first screen.
In this example the first screen was renamed to “Home”.
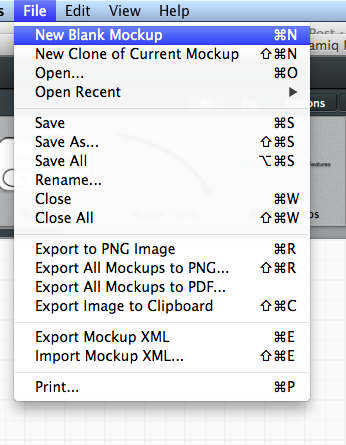
Once the first screen is complete go to: File — Create New Blank Mockup
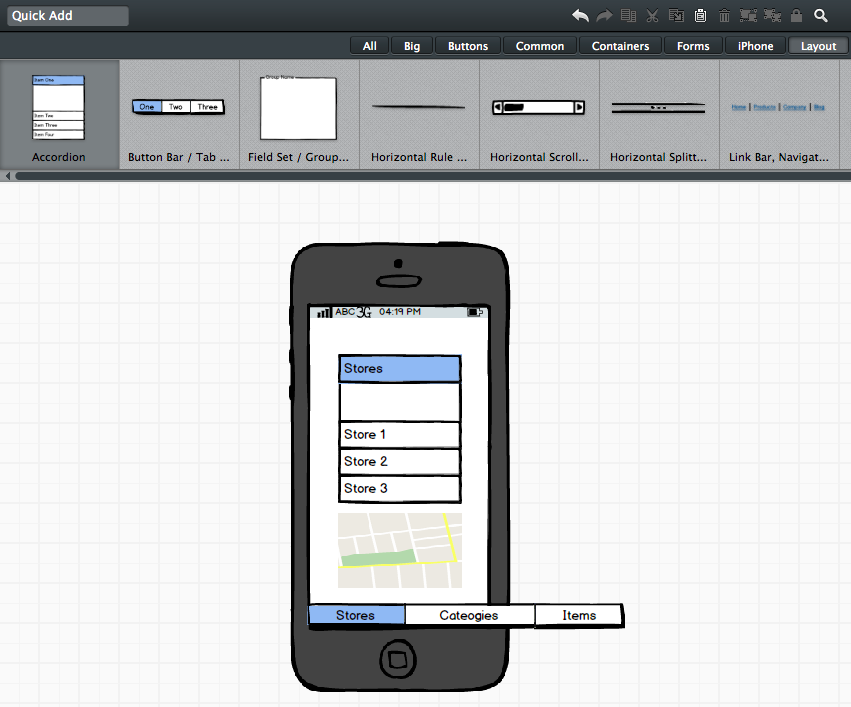
Create the second screen. In this example the second screen is “Stores”.
Link Screens
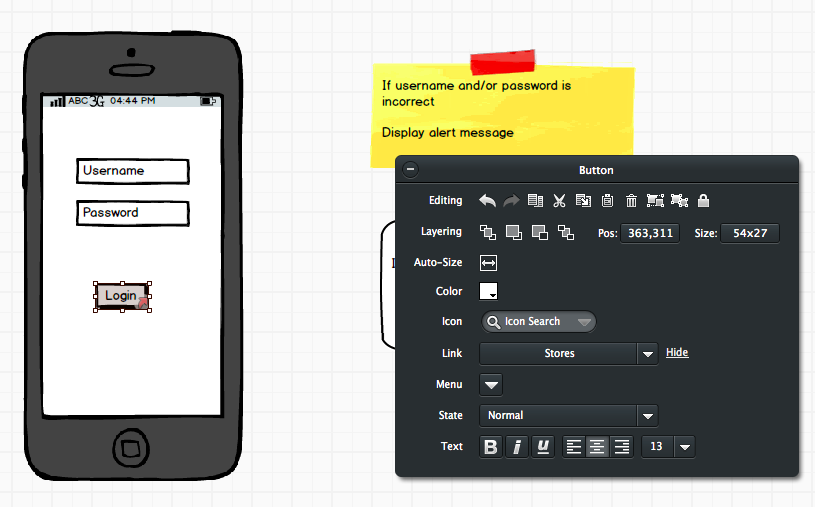
To link “Home” to “Stores” click on the button on the “Home” page and a property inspector will appear as shown below:
From “Link” drop down select the page to link to. In this example it is “Stores”.
Run
To run, click on the following icon on the top right corner.
Clicking the “Login” button will navigate the screen to “Stores”.









 Computer History
Computer History